仕事で Vue.js を使う機会があり、Vue.js の便利さを実感しました。
Vue.js は React と並んで有名なjsのライブラリの1つです。
今回のブログでは Vue.js のサンプルコードをお見せしてこんなに簡単なコードで便利な機能を実装できるんだということを体感して頂きたいです。
目次
広告
Vue.jsとは?
ビューに特化した比較的簡易なライブラリには Vue.js や React が有名ですが、React に比べて Vue.js の方がはるかに簡単です。
HTMLベースのテンプレート構文を採用しているため、HTML と JavaScript(jQuery) に触れたことがある人であれば、Vue.js の初歩的なコードであればほぼ直感的に理解できます。
.jsファイルを1つインポートするだけで実行できる手軽さは jQuery に馴染んできた人にとっても分かりやすいです。
Options APIとComposition APIの違い
Vue.js には用途によって使い分けることが出来るAPIが2種類あります。
Vue.js のバージョン2系の標準であった Options API に対して、Vue.js のバージョン3系で新しく追加された Composition API があります。
この Options API と Compostion API について引用文付きで解説したいと思います。
この章の引用はすべて下記URLを参考にしています。
https://ja.vuejs.org/guide/introduction
Options API
Options API では、data、methods、mounted といった数々のオプションからなる 1 つのオブジェクトを用いてコンポーネントのロジックを定義します。
data、methods、mountedなどのオプションからなる1つのオブジェクトを使ってコンポーネントロジックを作成する方法です。
Composition API
Composition API では、インポートした各種 API 関数を使ってコンポーネントのロジックを定義していきます。
インポートした各種API関数を使ってコンポーネントロジックを作成する方法です。
どちらを選ぶか?
どちらのスタイルの API でも、よくあるユースケースは全面的にカバーされます。両者はインターフェースが異なるものの、それを支える基盤のシステムはまったく同じです。事実として、Options API は Composition API を土台にしています!Vue に関する基本的な考え方と必要な知識は、2 つのスタイル間で共通です。
Options API の考え方は、「コンポーネントのインスタンス」(サンプルに見られる this) を中心とするもので、OOP (Object Oriented Programming: オブジェクト指向プログラミング) 言語の経験のあるユーザーにとってはクラスベースの心理的モデルによく適合します。同時に、Options API ではリアクティビティーの細かな部分が抽象化され、各オプションのグループによってコードの構成が整理されるため、初心者にとって分かりやすいモデルでもあります。
Composition API は、リアクティブな状態変数を関数のスコープ内で直接宣言し、複数の関数の組み合わせによって状態を組み立てて複雑な処理を扱おう、という考え方が中心にあります。より自由度が高い形式であるため、効果的な使い方をするには Vue のリアクティビティーがどのような仕組みで動くのかを理解しておく必要があります。その代わり、柔軟性が高いことから、さまざまなパターンに沿ってロジックの整理や再利用を強力に進めることができます。
Options APIとComposition APIは基盤として同じものであり、用途により使い分けて下さいと書かれています。
今回はより直感的で初心者でも分かりやすいOptions APIを使ってサンプルプログラムを作成したいと思います。
サンプルコード
Vue.js のサンプルコードです。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- BootstrapのCDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Bootstrap demo</title>
</head>
<body>
<!-- idが"app"のdivで囲った中身がVueの対象になる -->
<div id="app">
<div class="container col-md-6 col-md-offset-3">
<h1 class="mt-3 mb-5">Vue.jsで作ったサンプル</h1>
<!-- 検索部分 -->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="得意な開発言語は?" aria-label="Recipient's username"
aria-describedby="button-addon2" v-model="program">
<button class="btn btn-outline-primary" type="button" id="button-addon2" @click="add">追加</button>
</div>
<!-- 表部分 -->
<table class="table table-striped">
<thead>
<tr>
<th>No.</th>
<th>得意言語</th>
<th>ボタン</th>
</tr>
</thead>
<tbody>
<!-- 表のボディ部分に v-for で回した中身を反映している -->
<tr v-for="(language, index) in languages">
<td>{{ index + 1 }}</td>
<td>{{ language }}</td>
<td><button type="button" class="btn btn-secondary btn-sm" @click="clear(index)">クリア</button></td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- Vue.jsのCDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.11/dist/vue.js"></script>
<script>
var app = new Vue({
// '#app'(idが"app")をVueの対象とする
el: '#app',
// Vue内で使う変数を宣言
data: {
program: '',
languages: [
"Java",
"PHP",
"VBA",
],
},
// Vue内で使うメソッドを宣言(変数へは「this.変数名」でアクセスできる)
methods: {
add: function () {
if (!this.program) { return; }
this.languages.push(this.program);
this.program = '';
},
clear: function (index) {
this.languages.splice(index, 1);
},
}
});
</script>
</body>
</html>・VueのCDN
・BootstrapのCDN
実行例
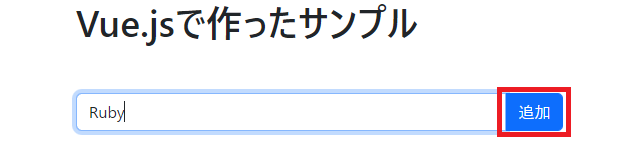
上記のコードをhtmlファイルとして保存して、ブラウザで開きます。

追加ボタン押下
- テキストボックスに得意な開発言語を入力し、追加ボタンを押下します。

- 得意な開発言語が表に追加されます。

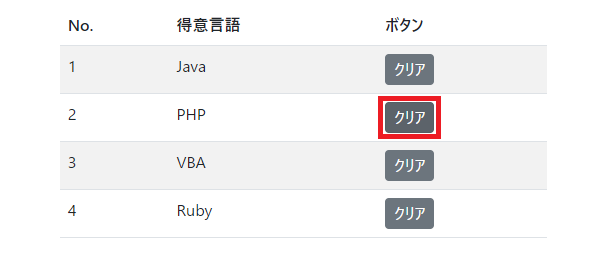
クリアボタン押下
- クリアしたい行のクリアボタンを押下します。

- クリアした行が表から削除されます。

参考書籍
参考にさせて頂いた書籍です。
まとめ
Vue.js を使う便利さが伝わりましたでしょうか。
表内の値を Vue.js の変数として持つだけで、その変数が表に反映される動きは驚かれた方もいるのではないでしょうか。
Vue.js の中でも Options API は初心者の方にも分かりやすく、jQueryなどjsを触ったことがある方ならすぐに理解できると思います。
今まで JSP のスクリプトレットのようなサーバ側で行っていた処理を動的にクライアントで実行できるのは本当に驚きです。
興味のある方は Vue.js を使って色々試してみて下さいね。
最後までお読み頂きありがとうございました。






















・React に比べて簡単
・直感的に理解できる
・.jsファイルを1つインポートするだけで実行できる