エンジニア歴10年の私が実際にRecursionの初級コースを体験してみました。
「Recursionってどんなサービスなの?」「Recursionが大事にしているコンピュータサイエンスって何なの?」「Recursionって聞いたことあるけど他のプログラム学習サイトと何が違うの?」「気になる料金プランは?」などを記事にしましたので気になる方はぜひ最後までご覧下さいね。
目次
広告
Recursionってどんなサービス?
Recursionは「世界で通用するエンジニア」を目指すことを理念とした、プログラミングだけではなくコンピュータサイエンスが学習できるプラットフォームです。(コンピュータサイエンスは以下CS)
数々のプログラミングスクールがCSよりもプログラミングを重視した学習サービスになっていますが、RecursionではCSの観点から学習できるようにカリキュラムが構成されています。
アウトプットをたくさんすることを重視したカリキュラムになっており、初心者がつまずきやすい環境構築をしなくてもコードを画面上に入力し実行するだけで様々な言語を実行することができます。
コースによっては選択できない言語がありますが、基本的に使用したい言語をセレクトボックスから選択すればその言語で入力し実行結果を確認することができます。
(2022年6月現在の使用可能言語は「Python, JavaScript, PHP, Java, C++, TypeScript, C#, Ruby, Go」となっています)
また、カリキュラムで分からないことがある場合は「学習サポートと仲間づくりができるコミュニティ」で質問して回答を得ることができるようになっています。(コミュニティは有料会員限定となっています)

コンピュータサイエンスって何?
コンピュータサイエンスとは、簡単に言うとコンピュータを利用して工学・理学・数学を研究する学問のことです。
工学・理学・数学を概念的に説明すると次のようになります。
- コンピュータを利用して便利なものを創り出す(工学)
- 情報に関する自然法則を解き明かす(理学)
- 実験ではなく論理によって法則を導き出す(数学)
CSはソフトウェア開発、データ処理、人工知能、データサイエンス、アルゴリズムなどといった分野で役立っています。
具体例を挙げると次のようなものがあります。
- 新型の飛行機や自動車を風洞実験などのシミュレーションを行い設計の妥当性を確認する
- ゲリラ豪雨など自然災害の発生可能性をコンピュータを使って予測する
- インターネットショッピングの閲覧履歴や購買履歴からおすすめ商品を予測し表示する
CSを勉強しておけば、何のためにプログラミングするのかプログラミングがどういう事に役立つのかといった基礎的なことも一緒に学ぶことができます。
基礎的なことが分かっていれば、特定のフレームワークに頼らなくても高度なソフトウェア開発ができたり、言語に依存しない基礎力を身に付けることができます。
Recursionにはどんなプランがあるの?
Recursionには、3つのプランがあります。(※2022年6月現在)
| コース | 料金 | レッスン |
|---|---|---|
| 無料会員 | - | 初級、HTMLとCSS |
| 有料会員(月) | $61 | 全てのコンテンツ |
| 有料会員(年) | $588(24%オフ) | 全てのコンテンツ |
段階的にコンテンツが開放されていくシステムのため、無料部分を修了しないと中級や上級のコンテンツなど有料部分のコンテンツは見れない仕組みになっています。
有料会員になりたい方は、まず無料会員になって無料会員で受けることができる「初級、HTMLとCSS」を修了させておいた方がいいですね!
日本最大級のコンピュータサイエンス学習サービスRecursion(リカージョン)
Recursionの無料会員登録するには?
Recursionの無料会員登録をするには?
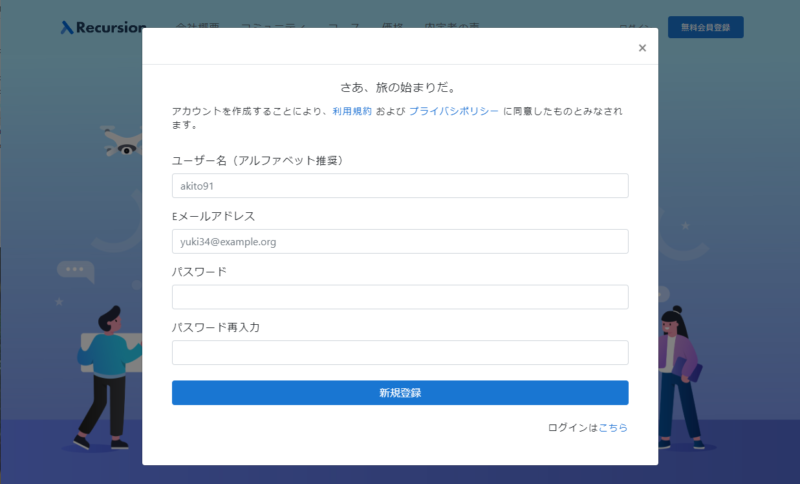
- Recursionトップページ右上の「無料会員登録」ボタンをクリックします。
- ユーザ名、Eメールアドレス、パスワード、パスワード再入力を入力し、新規登録ボタンをクリックします。
- Eメールアドレスに届いた Recursion からのメールで本登録リンクをクリックします。

日本最大級のコンピュータサイエンス学習サービスRecursion(リカージョン)
Recursionにはどんなコースがあるの?
現在公開されている、もしくは公開予定のコースを紹介します。
📄が付いているコースを体験しましたので、感想は「初級・HTMLとCSS」をご確認下さい!
※引用:Recursion公式HP コース一覧より(2022年6月時点)
※※は既存のコースにレッスンがさらに追加される予定です。
コンピュータサイエンスの基礎
| レッスン | 学習目安時間(hour) |
|---|---|
| 初級📄 データと関数について理解を深め、コンピュータを扱うための基礎を築き上げます。 |
30 |
| 中級 抽象化、再帰、スコープ、制御フロー、オブジェクト、リストについて詳しく学習します。 |
80 |
| 上級 連結リスト、スタック、キュー、木構造、ラムダ関数、ソフトウェアテストについて詳しく学習します。 |
95 |
プログラミングパラダイム
| レッスン | 学習目安時間(hour) |
|---|---|
| オブジェクト指向プログラミング OOPの柱であるカプセル化、継承、ポリモーフィズム等について詳しく学習します。 |
30 |
| 関数型言語 関数型言語について学習します。 |
公開予定 |
アルゴリズム&データ構造
| レッスン | 学習目安時間(hour) |
|---|---|
| データベース※ データベースシステムについて学習します。関係モデルの特性、定義、演算子、関係代数について詳しく学習します。 |
5 |
| アルゴリズム&データ構造 アルゴリズム&データ構造について学習します。 |
公開予定 |
数学
| レッスン | 学習目安時間(hour) |
|---|---|
| 離散数学I コンピュータサイエンスで扱われる数学の基礎知識及びその概念を学習します。 |
40 |
| 離散数学II※ コンピュータサイエンスで扱われる数学について、漸化式や構造的帰納法などを学習します。 |
15 |
ソフトウェア開発
| レッスン | 学習目安時間(hour) |
|---|---|
| デザインパターン※ オブジェクト指向によるソフトウェア開発で、頻繁に見られる設計について学びます。 |
40 |
| オペレーションシステム オペレーションシステムについて学習します。 |
公開予定 |
クイックスタート&ツール
| レッスン | 学習目安時間(hour) |
|---|---|
| HTML & CSS📄 HTML/CSS/Bootstrapについて学習します。このコースを修了すると、ウェブアプリやサイトのデザインを作成できるスキルが身につきます。 |
15 |
| Git バージョン管理プログラムであるGitの基本的な仕組みを学習します。コマンド、ファイルの状態、ブランチ、ツリーに関する知識を習得します。 |
6 |
| Laravel※ Laravelについて学習します。Laravelを使って簡単なウェブアプリケーションを作成します。 |
10 |
| Vue.js Vue.jsについて学習します。このコースではToDoリストやマッチングアプリなど複数のアプリケーションを開発します。 |
40 |
| Django Djangoについて学習します。このコースでは簡単なソーシャルメディアや食事評価アプリを作成します。 |
45 |
| Unity Unityについて学習します。このレッスンではスパイダソリティアや横スクロール防衛ゲームを作成します。 |
55 |
| Angular Angularについて学習します。このレッスンではPOSシステムや本のマッチングアプリのような複数のプロジェクトを開発します。 |
40 |
| Ruby on Rails Ruby on Railsについて学習します。このレッスンでは簡単なブログやSNSチャットアプリのような複数のプロジェクトを開発します。 |
– |
| Swift Swiftについて学習します。 |
公開予定 |
ソフトウェア開発
| レッスン | 学習目安時間(hour) |
|---|---|
| Project1 JavaScriptのDOMを使ってウェブページを表現する方法を学習し、簡単なプロフィールカードを作成します。 |
20 |
| Project2 DOMイベントについて詳しく学習し、webページでよく使われるスライダーをスクラッチから作成します。 |
25 |
| Project3 DOMの知識を応用して、銀行での一連の流れをシミュレーションする簡単な銀行アプリを作成します。 |
40 |
| Project4 本に関する情報を提供する APIを利用して、検索した本の情報を画面上に表示する本検索アプリを作成します。 |
20 |
| Project5 ソフトウェア設計の基礎を学習し、MVCに従ってトランプゲームのブラックジャックをスクラッチから開発します。 |
50 |
| Project6 連結リストと木構造を活用して、コマンドラインのファイルディレクトリシステムを作成します。 |
40 |
| Project7 OOPの知識を利用してチェッカーを作成します。 |
公開予定 |
Recursionの無料プランで「初級コース」を受講した感想・レビュー
エンジニア歴10年の私が実際にRecursionの初級コースを体験してみましたので、各節ごとの詳細と私の率直な意見をまとめます。
これから初級コースを受講しようかと迷っている方の参考になれば幸いです。
日本最大級のコンピュータサイエンス学習サービスRecursion(リカージョン)
データ
コンピュータサイエンスとは何かや学習の進め方(学習ロードマップ)がまず書かれています。
コンピュータが理解できる2進数のことから16進数や整数・固定/浮動小数点型、また文字型・文字列型・ブーリアン型までデータのことが説明されています。
これは他の章でも同じなのですが、Noteと題して中上級者向けのメモが書いてあるのが興味深く理解を深めるのに役立ちました。
また、このコースで使うことができる言語は「C++、JavaScript、Java、PHP、Python」となっています。
プリミティブ型
リテラル、演算子とオペランドや文字と文字列までプリミティブ型の基礎的なことが詳しく書かれています。
Javaにはない特有の演算子(べき乗演算子・切り捨て演算子など)の説明もあります。
変数
変数のデータがメモリ内にどのように持たれているかや変数の扱いが静的言語・動的言語で変わることの説明などが書かれています
C++・Javaが静的型付け、PHP・JavaScript・Pythonが動的型付けということを初めて知りました。
関数
関数に関する説明の後、練習問題がたくさん出題されています。
関数のことはもちろん、これまでの章(データ、プリミティブ型、変数)のことをを正しく理解していないと解けない問題ばかりですので、集大成の意味も込めて気合を入れて解いてみて下さいね!
章をクリアした時に花吹雪のアニメーションがあるのですがこれが嬉しくて次、次と解いてみたくなります。

Recursionの無料プランで「HTMLとCSSコース」を受講した感想・レビュー
これからHTMLとCSSコースを受講しようかと迷っている方の参考になれば幸いです。
日本最大級のコンピュータサイエンス学習サービスRecursion(リカージョン)
HTML
このコースでは HTML5.2 を扱っていることがまず書かれています。
HTMLで最も基本的なタグの説明やクラスの設定方法などが説明されています。
CSS
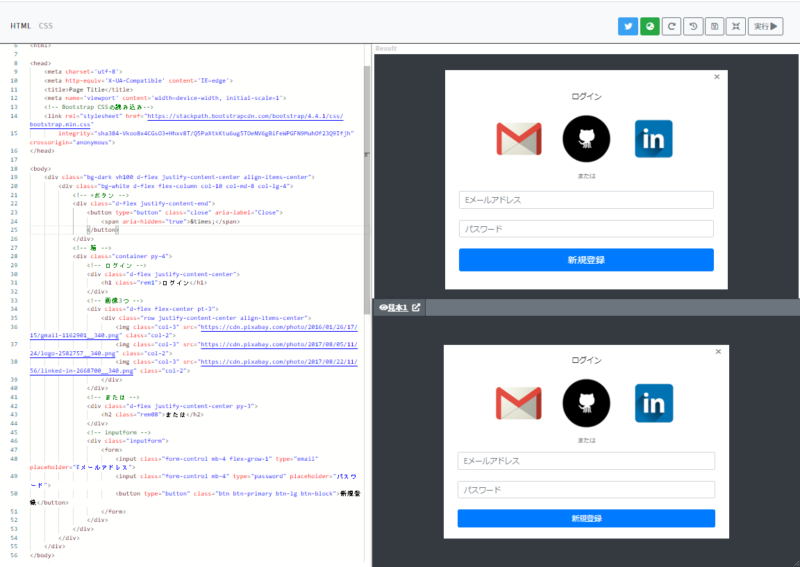
CSSを使えばどういうことができるのか、flexboxの使い方、アニメーションの設定方法が書かれています。
私事で恐縮ですが、flexboxではなくfloatを多用していたのでflexboxの使い方に感動しっぱなしでした。
普段デザインをあまりしない人はこちらのコースをぜひ受けてみて下さいね!
Bootstrap
Bootstrapとは何かやBootstrapの基本的な使い方(グリッドシステムを含む)、font-awesomeといったことが書かれています。
この章ではCSSで扱ったflexboxをBootstrapでどのように実装するかが書かれています。
Bootstrapは使ったことがあったのですがBootstrapのflexboxがこんなに強力で便利だとは思いませんでした。
Bootstrapで出題される問題は私はデザインが苦手なので解くのにとても時間が掛かりました。

ネットサーフィンをしている際に見かけるホームページのデザインが同じように実現されていると考えるとなんだか嬉しくなります。
まとめ
無料会員のコースを受けてみての感想ですが、正直これが無料だとは信じられないですね。
有料会員のコースも続けて受けてみたいと思いました。
個人的には上級コースの木構造・ラムダ関数、デザインパターンに興味があります。
これまで独学で勉強されてきた方、基本的なことをもう一度復習したい方などはRecursionを活用することでCSを体系的に学ぶことができるのでとてもおすすめです。
Recursionのサービスに興味を持った方はまずは無料会員のコースからトライしてみて下さいね。
最後までお読み頂きありがとうございました。





















コメントを残す