今回は、有料WordPressテーマStorkにしてよかった点を簡単にお伝えできればなあと思っています。
はじめに
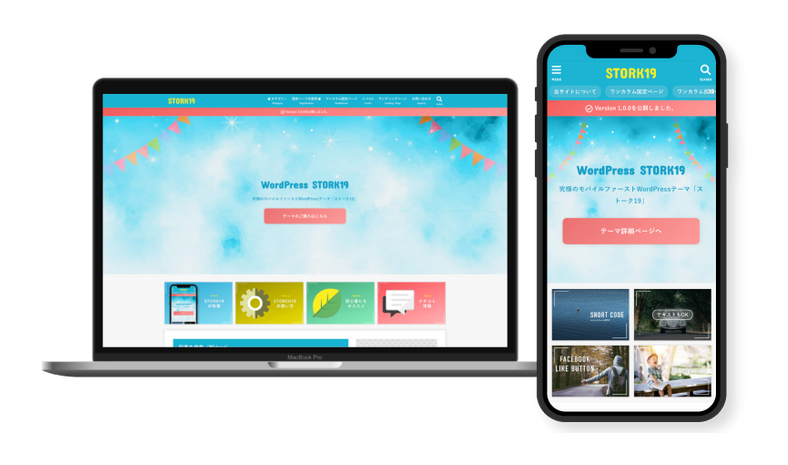
本ブログで使用している有料WordPressテーマStorkは、元は弟が使っていたもので、弟が今は使用していないので、テーマ一式を弟から頂きました!
Storkのライセンス規約によると、「1回の購入で1サイトにご利用可能」と書いてあったので、今は使っていない弟のStorkを譲り受ければ、ライセンス規約に違反しないと思いました。
ただ、上記ライセンス規約に違反しないとしても、例外的に認められないケースもあり得るので、Storkを販売しているオープンケージさんに念のため問い合わせてみました。
回答は下記のとおりです。
ご購入者様が他のサイトで当テーマを使用していない場合は、
その方から譲り受けられたデータをご利用いただくことは可能でございます。ただし、無料サポートやテーマの再ダウンロードにつきましては、
ご購入いただいた会員様にご提供できるものとなります。今後テーマに関するお問い合わせや再ダウンロードが必要な場合は、
ご購入会員様が登録しているメールアドレスをご利用いただくか、
マイページの会員情報編集からメールアドレスなどのご登録情報を
ご利用者さまのものに変更するなどのご対応をいただければと思います。
「購入者が使用していない場合、他のサイトで使用可能です。」とのご回答をいただきました。
ご丁寧に対応いただき、ありがとうございます。
広告
![]()
Storkにしてよかった点
- 初心者に優しい
レスポンシブデザインとなっています。また、アンカーした際のアニメーションなどかっこいいアニメーションが初めから入っています。
- SEOが最適化されている
SEO対策が施されています。また、軽快に動くように設計されています。
- グローバルメニューがかっこいい
グローバルメニューに日本語と英語を設定することで、日本語と英語の両方を表記できてかっこよくなっています。
- カルーセルにしたい記事が選べる
記事におすすめタグを設定することで、カルーセルにしたい記事を選ぶことができます。(カルーセルは、記事を自動的にスクロールさせて表示する機能です。)
- 文字フォントが見易い
無料フォントですが、文字が見易いフォントを選択して使用しています。
広告
![]()
Storkにして困った点
- リンクをカードタイプにするのにプラグインを使わないといけない
標準のWorkPressでは、リンクを貼るだけでカードタイプリンクを表示することができますが、Storkを入れると普通のリンクになってしまいます。
こちらに関しては、「P-z LinkCard」プラグインを使用することで解決しました。
- 既存のプラグインと競合してレイアウトが崩れた
ソースコードを綺麗に表示するための「Highlight Code Block」プラグインや目次を表示するための「Table of Contents Plus」プラグインのレイアウトが崩れました。
こちらに関しては、下記のようにレイアウト崩れ箇所を特定するクラスのcssを設定することで解決しました。
/* ソース内コメント(Stork) */
.token.comment {
border-bottom: none !important;
}
/* 目次(Stork) */
.toc_list li a {
border-top: none !important;
}おわりに
他の有料WordPressテーマを使ったことがないから分からないですが、有料だけあって全体的な質が無料に比べて高いように感じられます。
その中でもStorkは、サポートもしっかりしているし、難しいcssの知識がなくても綺麗なレイアウトを作ることができます。(綺麗なショートコードも数種類用意されています。)
弟さん、有料WorkPressテーマをくれてありがとう!
大事に使わせてもらいます。
最後までお読み頂きありがとうございました。
広告
![]()





















コメントを残す