元々は弟から貰った Stork を使っていたのですが、管理画面でテーマを最新に更新すると画面表示が崩れてしまいました。。
(原因はおそらく弟から貰った Stork の子テーマのバージョンが古くて最新の Stork に対応できていなかったのだと思います。。)
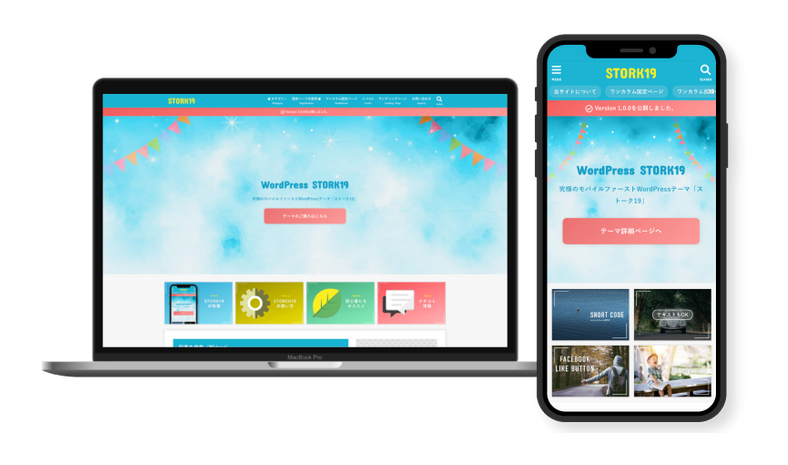
これを機に Stork の最新版である Stork19 を使ってみたいと思い、Stork19 を購入しました。
実際に使ってみると思っていたよりよかったので今回のブログでは最新 Stork19 の良さについてお話しできればなと思います。
どういった有料テーマを買えばよいのか迷われてる方や有料テーマってどんなものなのと思われてる方の参考になれば幸いです。
目次
広告
広告
良かった点
WordPress の有料テーマである Stork19 を使って良かった点について取り上げたいと思います。
広告
![]()
コスパが高い
WordPress で他の有料テーマに比べて値段が抑えられていてコスパが非常に良いと思います。
思いつくほしい機能が全部入っているので OPENCAGE さんはよくブログのことを研究されているなと思いました。
表示速度が格段に速くなった
Stork の時と同じ内容を表示しているのに Stork19 では(私の体感ですが)表示速度が2倍ぐらいになりました。
表示速度が速いと離脱率が低くなるのでこれはすごくありがたいです。
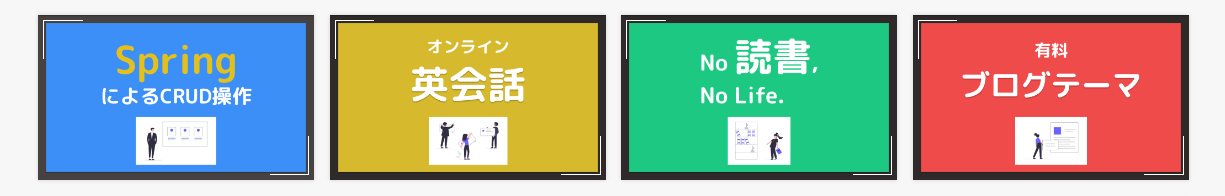
ピックアップスライドショーを作成できる
ピックアップスライドショーが簡単に作成できて記事が多くなった時に気付いてもらいやすくなるのでとても便利です。
(スライダーの最大表示数やスライダーのテキスト色の設定もできます)

ピックアップコンテンツを作成できる
4枚のピックアップ画像を用意しておけばカテゴリごとにブログを分類できてとても便利です。
(トップページのみか全ページ表示するかを選ぶことができます)

ベースフォントが5種類から選べる
日本語に使われるベースフォントを選ぶことができるので記事内容にあったフォントを選ぶことができます。

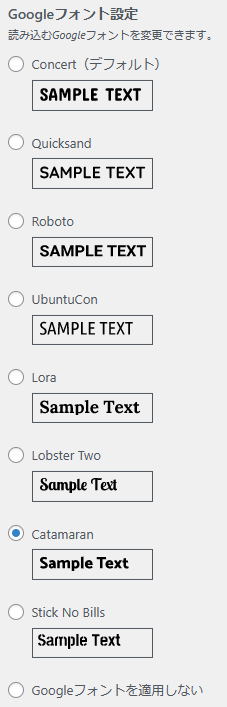
Googleフォントが8種類から選べる
英字に使われる Google フォントを選ぶことができます。
ちょっとしたことですが細かいカスタマイズができるのも Stork19 の強みです。

ショートコード例
便利で綺麗なスタイルを簡単に適用できるショートコードも複数用意されています。
[[aside]Stork19 は究極のモバイルファーストな WordPress テーマです。[/aside]][[aside type="warning"]Stork19 を開発している OPENCAGE さんは Stork19 の他にもWordPressテーマを開発しています。[/aside]][[box class="blue_box" title="良かった点"]1. コスパが高い
2. 表示速度が格段に速くなった
3. ピックアップスライドショーを作成できる
4. ピックアップコンテンツを作成できる
5. ベースフォントが3種類から選べる
6. Googleフォントが8種類から選べる
[/box]]2. 表示速度が格段に速くなった
3. ピックアップスライドショーを作成できる
4. ピックアップコンテンツを作成できる
5. ベースフォントが3種類から選べる
6. Googleフォントが8種類から選べる
[[btn class="rich_yellow stk-shiny-button"]<a href="#"> Stork19 を購入する</a>[/btn]][[voice icon="#" type="l"]ショートコードで吹き出しをつくることができます。[/voice]]
詳細なショートコード例は下記URLを参考にして下さい。
https://www.stork19.com/short-code/
広告
![]()
子テーマの場所
親テーマをダウンロードした際に子テーマがどこにあるかすぐに分からず探すのに苦労したので、子テーマのURLを載せておきます。

https://www.stork19.com/child-theme/
広告
![]()
Stork19を使った素敵なサイト
Stork19 を使った素敵なサイトがホームページで公開されています。Stork19 でこういった綺麗なサイト構築ができるのかと、同じテーマを使う者として背筋の伸びる思いです。気になる方はぜひ参考にしてみて下さい。
https://open-cage.com/stork19-site-introduction/
広告
![]()
まとめ
Stork19 は Stork の時と比べて見た目も性能も進化していて初心者から上級者までおすすめできるブログテーマだと思います。興味のある方はぜひ使ってみて下さいね!
最後までお読み頂きありがとうございました。





















2. 表示速度が格段に速くなった
3. ピックアップスライドショーを作成できる
4. ピックアップコンテンツを作成できる
5. ベースフォントが5種類から選べる
6. Googleフォントが8種類から選べる