今回は、jQueryを駆使した新規登録画面とStruts2フレームワークでの画面遷移をご紹介したいと思います。
はじめに
テーブルのデータをリスト表示した画面に新規ボタンを追加し、新規登録画面に遷移するまでの流れを見ていきたいと思います。
テーブルのデータを画面上に表示するプログラムについては下記サイトで書いているので、よかったら参考にして下さいね。
[blogcard url=”https://iteng-pom.com/archives/531″]javascriptの処理を簡素化するために、本プログラムはjQueryのCDNを使っています。
CDN
Content Delivery Networkの略で、プログラム本体をダウンロードせずにネットワーク上のプログラムを読みにいくことです。
jQueryのCDN
jQuery本家よりGoogleのCDNの方がアクセスし易いみたいなので、今回はGoogleのCDNを使用します。GoogleのCDNについてはリンクを載せておくので、よかったら参考にして下さいね。
[blogcard url=”https://developers.google.com/speed/libraries/”]
編集ボタンと削除ボタンは、今回使用しません。ご注意下さい。
開発環境
開発環境は下記の通りです。
| Struts2 | 2.5.14.1 |
| Hibernate | 4.3.0.Final |
| MySQL | 8.0.16 |
画面の作成
新規ボタンの追加
- ボタンの設置
ボタンタグを入力して、新規ボタンを設定します。(20行目) - 新規ボタンのアクション追加
新規ボタンを押した際のアクション設定を追加します。ここでは、「/dispModify」アクションを呼び出しています。(42-45行目)
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>家電リスト</title>
<style>
table {
border-collapse: collapse;
}
td {
border: 1px solid gray;
padding: 3px 8px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<h2>家電リスト</h2>
<p>
<button id="btnNew">新規</button>
</p>
<table>
<tr>
<td>id</td>
<td>家電名</td>
<td>購入日時</td>
<td colspan="2">アクション</td>
</tr>
<s:iterator value="list">
<tr>
<td><s:property value="id"/></td>
<td><s:property value="householdAppliancesName"/></td>
<td><s:date name="purchaseDate" format="yyyy/MM/dd"/></td>
<td><button id="btnEdit">編集</button></td>
<td><button id="btnDelete">削除</button></td>
</tr>
</s:iterator>
</table>
<script>
$(function() {
//新規ボタン
$('#btnNew').on('click', function() {
//クエリ文字列で新規登録フラグを立てます
location.href = "${pageContext.request.contextPath}/dispModify?isNew=true";
});
});
</script>
</body>
</html>新規登録画面の作成
- 登録用テーブルの作成
id、家電名、購入日時を入力できるテーブルを作成します。idは自動採番なので入力できません。(32-51行目) - 新規登録フラグで分岐
新規登録フラグが立っているかどうかで表示を切り替えます。(36-41行目) - 日付ピッカーの設置
jQuery UIを使い、日付の入力間違いを防止します。
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>家電情報の登録</title>
<style>
table {
border-collapse: collapse;
}
td {
border: 1px solid gray;
padding: 3px 8px;
}
.grayStyle {
background: lightgray;
}
</style>
<%-- jQuery --%>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<%-- jQuery UI --%>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<%-- jQuery UI(日本語ライブラリ) --%>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
</head>
<body>
<h2>家電情報の登録</h2>
<p>
<button id="btnBack">戻る</button>
<button id="btnSave">保存</button>
</p>
<table>
<tr>
<td>id</td>
<td id="id" class="grayStyle">
<s:if test='"true".equals(isNew)'>
idは自動採番されます。
</s:if>
<s:else>
<s:property value="id"/>
</s:else>
</td>
<tr>
<td>家電名</td>
<td><input id="householdAppliancesName" type="text" value="<s:property value='householdAppliancesName'/>"/></td>
</tr>
<tr>
<td>購入日時</td>
<td><input id="purchaseDate" type="text" value="<s:date name='purchaseDate' format='yyyy/MM/dd'/>" readonly="readonly"/></td>
</tr>
</table>
<script>
$(function() {
//日付ピッカーの設定
$('#purchaseDate').datepicker({
dateFormat: 'yy/mm/dd',
changeYear: true,
changeMonth: true
});
//戻るボタン
$('#btnBack').on('click', function() {
history.back();
});
});
</script>
</body>
</html>ロジックの作成
モデルの追加
「isNew」を新規登録フラグとして使用するため、モデルに追加します。
package com.pom2019.Struts2Web.model;
import java.util.List;
import com.pom2019.Struts2Web.entities.HouseholdAppliances;
public class IndexModel {
private List<HouseholdAppliances> list;
//新規登録フラグ
private String isNew;
//ゲッター、セッター
public List<HouseholdAppliances> getList() {
return list;
}
public void setList(List<HouseholdAppliances> list) {
this.list = list;
}
public String getIsNew() {
return isNew;
}
public void setIsNew(String isNew) {
this.isNew = isNew;
}
}アクションの追加
登録画面に遷移するアクションを追加します。
@Action(value = "dispModify", results = {
@Result(name = "success", location = "/WEB-INF/content/displayModify.jsp")
})
public String dispModify() {
return ActionSupport.SUCCESS;
}実行結果
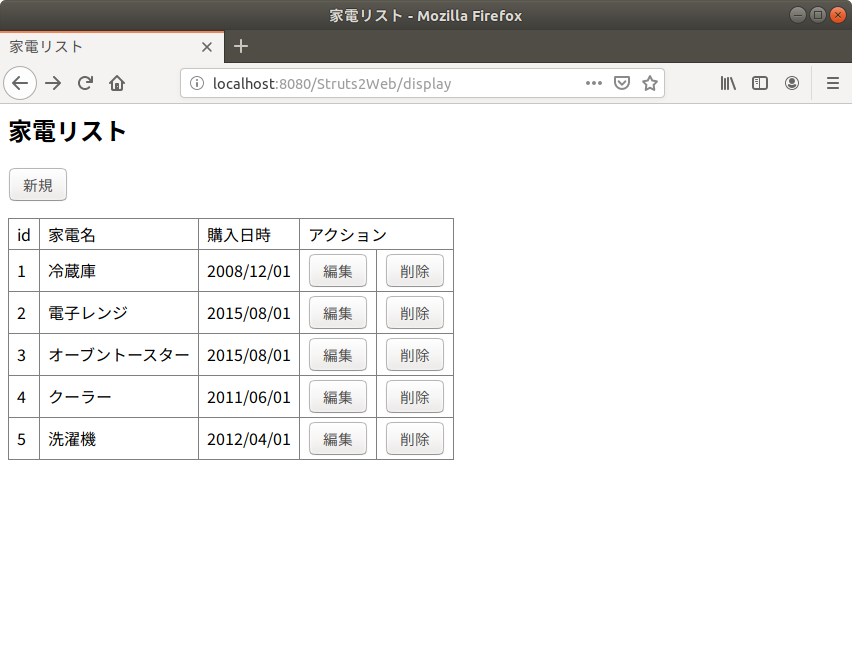
家電リスト画面を表示します。

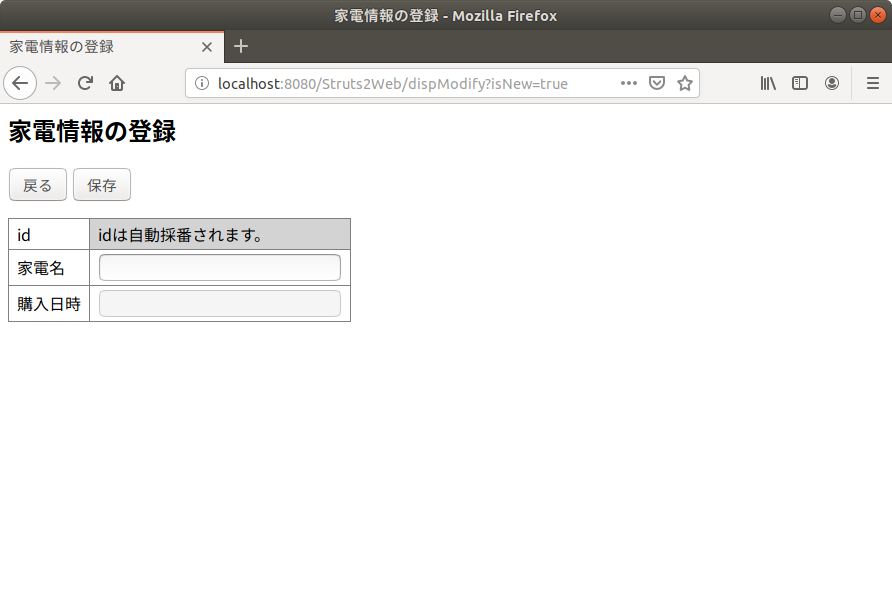
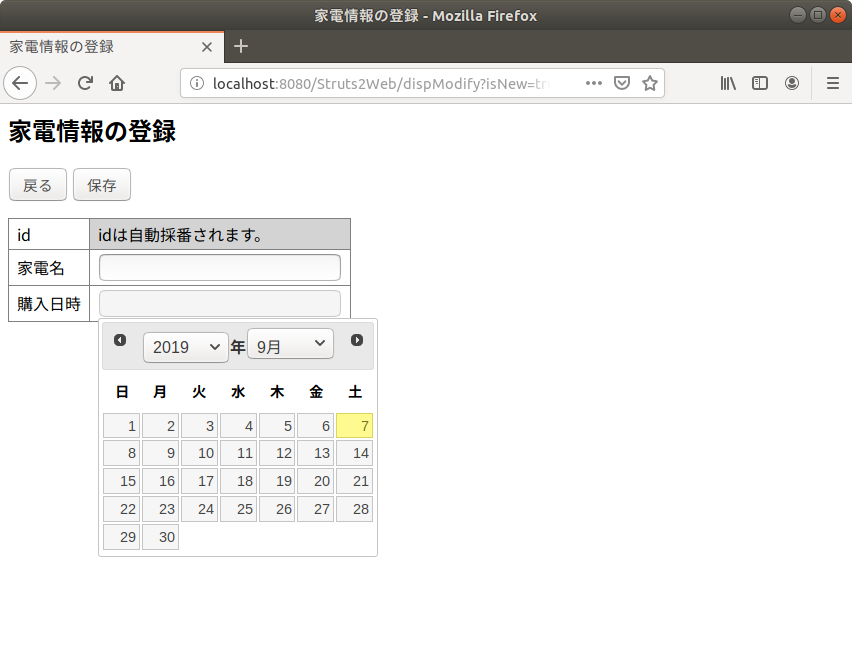
新規ボタンをクリックして、新規登録画面を表示します。

日付ピッカーも表示できています。

まとめ
フレームワークが間を取り持つ細かな処理を受け持ってくれているので、画面作成と簡単なアクションを書けば、簡単に実装することができます。
最後までお読み頂きありがとうございました。