今回は、Struts2フレームワークを使ってO/Rマッパ経由で家電情報を新規保存するプログラムをご紹介したいと思います。
はじめに
前回までのブログで、Entity情報を保存するために新規登録画面を作成しました。
新規登録画面の作成方法については、下記サイトを参考にして下さいね。
[blogcard url=”https://iteng-pom.com/archives/538″]今回は、その新規登録画面に入力した情報をテーブル内に保存します。
開発環境
開発環境は下記の通りです。
| Struts2 | 2.5.14.1 |
| Hibernate | 4.3.0.Final |
| MySQL | 8.0.16 |
新規登録画面に保存処理を追加
保存ボタンをクリックした際の処理をjQueryで追記しました。(68-101行目)
フォームデータに家電名と購入日時を設定し、AJAXで保存アクションを呼び出しています。
保存に成功したら、保存を確認するために、一覧画面に戻します。
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>家電情報の登録</title>
<style>
table {
border-collapse: collapse;
}
td {
border: 1px solid gray;
padding: 3px 8px;
}
.grayStyle {
background: lightgray;
}
</style>
<%-- jQuery --%>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<%-- jQuery UI --%>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<%-- jQuery UI(日本語ライブラリ) --%>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
</head>
<body>
<h2>家電情報の登録</h2>
<p>
<button id="btnBack">戻る</button>
<button id="btnSave">保存</button>
</p>
<table>
<tr>
<td>id</td>
<td id="id" class="grayStyle">
<s:if test='"true".equals(isNew)'>
idは自動採番されます。
</s:if>
<s:else>
<s:property value="id"/>
</s:else>
</td>
<tr>
<td>家電名</td>
<td><input id="householdAppliancesName" type="text" value="<s:property value='householdAppliancesName'/>"/></td>
</tr>
<tr>
<td>購入日時</td>
<td><input id="purchaseDate" type="text" value="<s:date name='purchaseDate' format='yyyy/MM/dd'/>" readonly="readonly"/></td>
</tr>
</table>
<%-- 隠しパラメータ --%>
<input id="isNew" type="hidden" value="<s:property value='isNew'/>">
<script>
$(function() {
//日付ピッカーの設定
$('#purchaseDate').datepicker({
dateFormat: 'yy/mm/dd',
changeYear: true,
changeMonth: true
});
//戻るボタン
$('#btnBack').on('click', function() {
history.back();
});
//保存ボタン
$('#btnSave').on('click', function() {
//フォームデータの取得
var fd = new FormData();
//編集の場合
var isNew = $('#isNew').val();
if (isNew && isNew != "true") {
fd.append("id", $('#id').html());
}
//フォームデータの追加
fd.append("householdAppliancesName", $('#householdAppliancesName').val());
fd.append("purchaseDate", $('#purchaseDate').val());
//AJAX通信
$.ajax({
url: '${pageContext.request.contextPath}/save',
type: 'POST',
data: fd,
processData: false,
contentType: false
})
//Ajaxリクエストが成功した時発動
.done( (data) => {
location.href = "${pageContext.request.contextPath}/display";
})
//Ajaxリクエストが失敗した時発動
.fail( (data) => {
})
//Ajaxリクエストが成功・失敗どちらでも発動
.always( (data) => {
});
});
});
</script>
</body>
</html>モデルに今回連携する情報を追加
登録する際に必要なパラメータとして、「id, householdAppliancesName, purchaseDate」を宣言しています。
package com.pom2019.Struts2Web.model;
import java.util.List;
import com.pom2019.Struts2Web.entities.HouseholdAppliances;
public class IndexModel {
private List<HouseholdAppliances> list;
//新規登録フラグ
private String isNew;
//登録用
private String id;
private String householdAppliancesName;
private String purchaseDate;
//ゲッター、セッター
public List<HouseholdAppliances> getList() {
return list;
}
public void setList(List<HouseholdAppliances> list) {
this.list = list;
}
public String getIsNew() {
return isNew;
}
public void setIsNew(String isNew) {
this.isNew = isNew;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getHouseholdAppliancesName() {
return householdAppliancesName;
}
public void setHouseholdAppliancesName(String householdAppliancesName) {
this.householdAppliancesName = householdAppliancesName;
}
public String getPurchaseDate() {
return purchaseDate;
}
public void setPurchaseDate(String purchaseDate) {
this.purchaseDate = purchaseDate;
}
}保存処理の追加
アクションに追加
まず、モデルからパラメータを取得しています。
その後、保存用インスタンスにパラメータをそれぞれの型に合うように設定しています。
最後に、DAOの保存メソッドを呼び、保存用インスタンスを保存しています。
@Action(value = "save", results = {
@Result(name = "success", location = "/WEB-INF/content/displayModify.jsp")
})
public String save() {
//パラメータの取得
String householdAppliancesName = indexModel.getHouseholdAppliancesName();
String purchaseDate = indexModel.getPurchaseDate();
//保存用インスタンスの生成
HouseholdAppliances h = new HouseholdAppliances();
//家電名の設定
h.setHouseholdAppliancesName(householdAppliancesName);
//購入日時の設定
Date d = new Date();
try {
d = new SimpleDateFormat("yyyy/MM/dd").parse(purchaseDate);
} catch(ParseException e) {}
h.setPurchaseDate(d);
//保存処理
SessionFactory sf = (SessionFactory) context.getAttribute(HibernateListener.KEY_NAME);
HouseholdAppliancesDao hDao = new HouseholdAppliancesDao(sf);
hDao.save(h);
return ActionSupport.SUCCESS;
}DAOに追加
saveメソッド内で、保存用インスタンスを保存しています。(21-35行目)
package com.pom2019.Struts2Web.entities.dao;
import java.util.List;
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.hibernate.Transaction;
import com.pom2019.Struts2Web.entities.HouseholdAppliances;
public class HouseholdAppliancesDao {
private SessionFactory sf;
public HouseholdAppliancesDao() {
super();
}
public HouseholdAppliancesDao(SessionFactory sf) {
super();
this.sf = sf;
}
@SuppressWarnings("unchecked")
public List<HouseholdAppliances> findAll() {
Session ss = sf.openSession();
return ss.createQuery("from HouseholdAppliances").list();
}
public boolean save(HouseholdAppliances h) {
Session ss = sf.openSession();
Transaction trans = null;
try {
trans = ss.beginTransaction();
ss.save(h);
trans.commit();
} catch (Exception e) {
trans.rollback();
return false;
} finally {
ss.close();
}
return true;
}
}実行結果
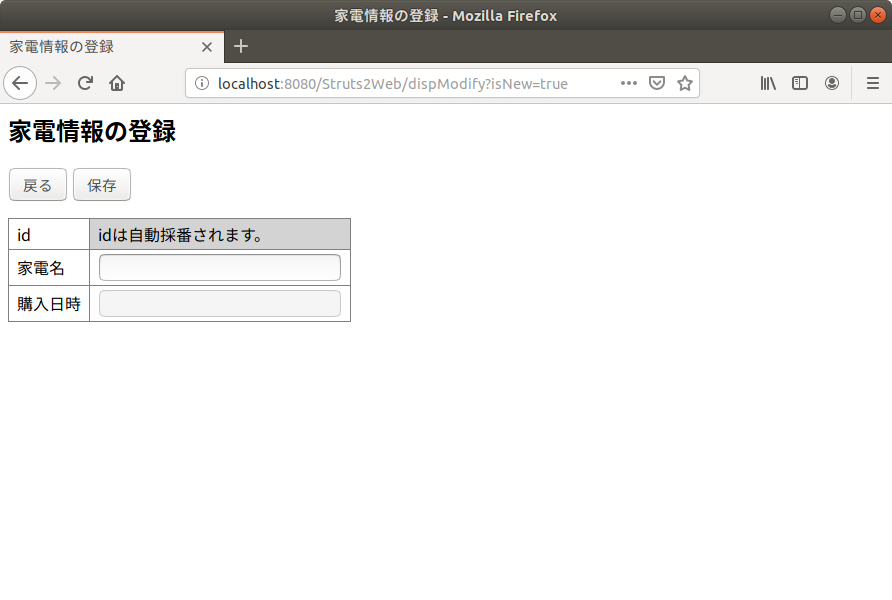
新規登録画面を表示します。

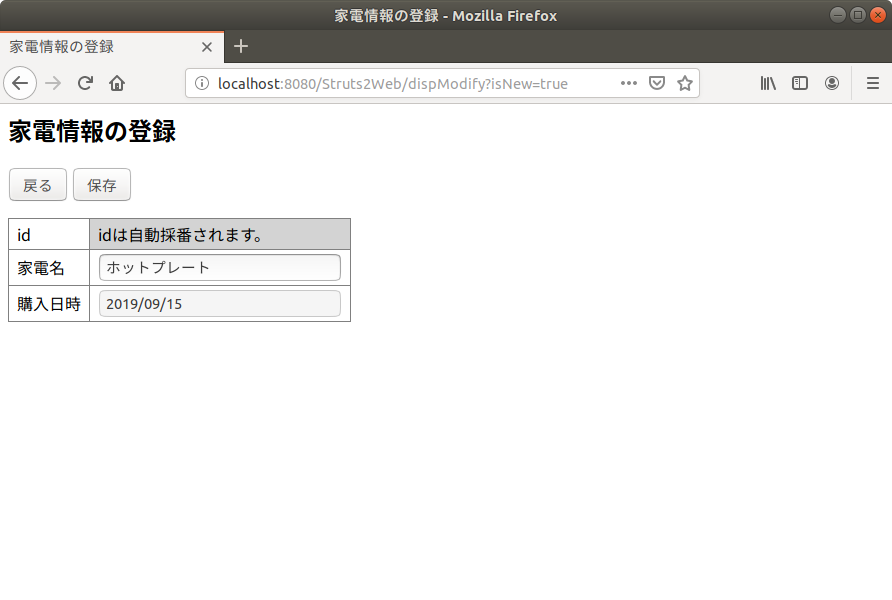
登録情報を入力し、保存ボタンをクリックします。

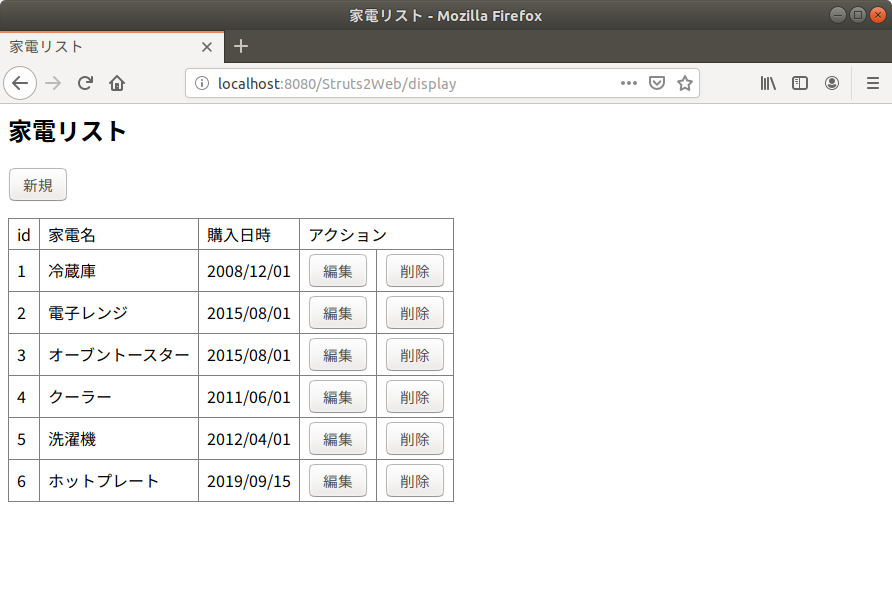
登録した情報が表示されました。

まとめ
idの6に「ホットプレート」を追加することができました。
保存処理といっても、INSERT文のようなSQLを実行する必要はありません。
内部的にHibernateがINSERT文を実行していますが(コンソールログを見ればそのことが分かります)
実装する側としてはあくまでオブジェクト(エンティティ)を扱うことで完結しています。
編集と削除についても同様な処理で実装できます。こちらについてもまた取り上げていきますので楽しみにしていて下さいね!
最後までお読み頂きありがとうございました。




























コメントを残す